第5回:View(Blade)のテンプレートを作成しよう

概要
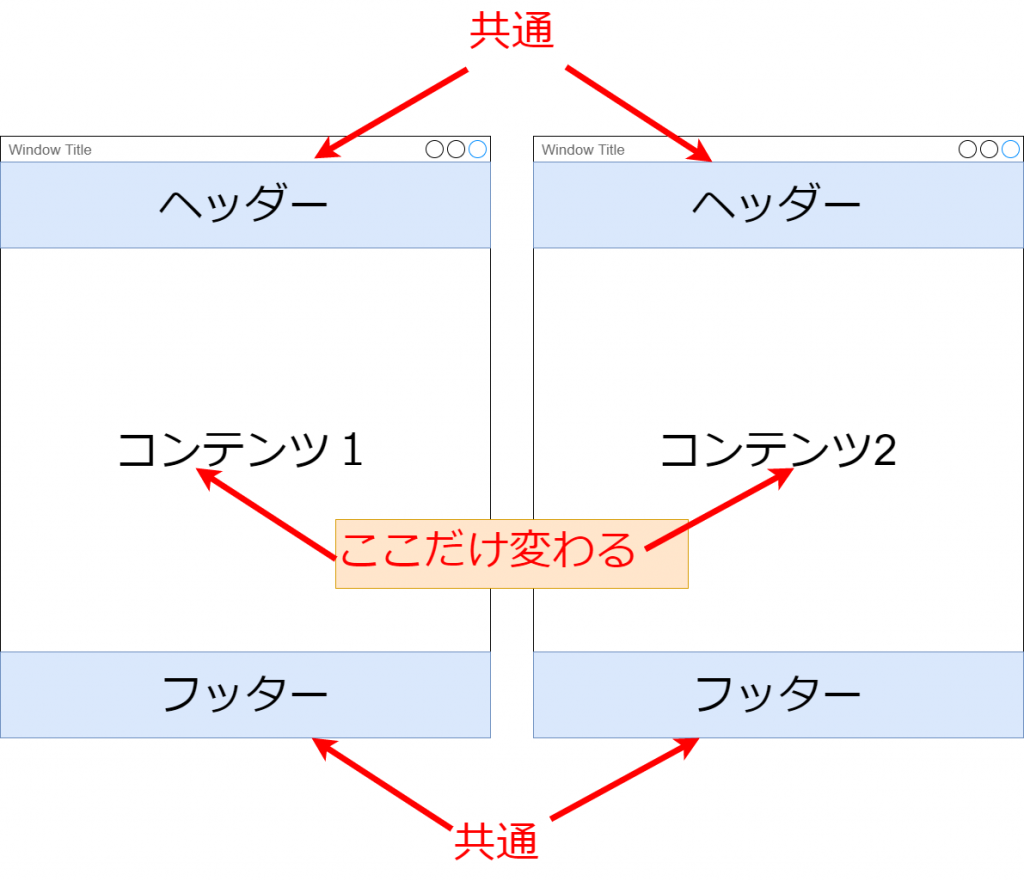
LaravelでView(Blade)のテンプレートを作ろう!ということでやっていきます。まず、複数のページを作成すると必ず共通部分のhtmlが存在するかと思います。その部分を共通化(テンプレート化)しようと思います。
こうすることで、あとで共通部分の変更をするときに1か所修正すれば、全ページ修正せずとも変更ができ、効率化につながるからです。

それではLaravelの表示部分(html)を司るBladeをテンプレート化して作成したいと思います。その前に、Bladeを利用するにあたって協力な助っ人をインストールしましょう。基本フレームワークはViewのhtmlやformタグを記載する際にフレームワークの関数を利用して、展開することが多いです。しかしLaravelはデフォルトではインストールされていないので、インストールして、さらなる効率化を目指しましょう。
FormHelperであるLaravelCollectiveのインストール
まず、Dockerコンテナにアタッチする
docker exec -it localhost_web /bin/bashフレームワークの関数を展開できるlaravelcolletiveのインストールを行います。
composer require laravelcollective/html
次にヘッダー・フッターのあるhtmlを作りましょう。とりあえず画像のsample1.jpg~sample4.jpgは適当に用意してください。少し大きめの方がよいかもです。下記のhtmlをコピー&ペーストでlaravel/public/のtest.htmlに保存しておいてください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0 user-scalable=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
<link rel="stylesheet" href="./css/index.css">
<title>Document</title>
</head>
<body>
<!-- ヘッダーSTART -->
<header>
<nav class="navbar navbar-expand-sm navbar-dark bg-dark">
<a href="#" class="navbar-brand">Navbar</a>
<button class="navbar-toggler" type="button"
data-toggle="collapse"
data-target="#navmenu1"
aria-controls="navmenu1"
aria-expanded="false"
aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navmenu1">
<div class="navbar-nav">
<a class="nav-item nav-link" href="#">Menu#1</a>
<a class="nav-item nav-link" href="#">Menu#2</a>
<a class="nav-item nav-link" href="#">Menu#3</a>
</div>
</div>
</nav>
</header>
<!-- ヘッダーEND -->
<!-- コンテンツSTART -->
<div class="container-fluid">
<div class="jumbotron h-100 text-white" style="background-image: url(img/sample1.jpg);background-size: cover;background-position: 100%;">
<h1>テスト</h1>
<p>プログラミングの練習は楽しいな</p>
</div>
<div class="row mx-auto text-center d-flex">
<div class="col-sm d-flex align-items-center text-white" style="background-image: url(img/sample2.jpg);background-size: cover;height: 500px;">
<div>
<h2>スライム</h2>
<p class="p-4">定番の敵です。最初に倒してレベル上げしましょう</p>
</div>
</div>
<div class="col-sm d-flex align-items-center text-white" style="background-image: url(img/sample3.jpg);background-size: cover;height: 500px;">
<div>
<h2>ドラキー</h2>
<p class="p-4">こちらも定番の敵です。すいすい倒しましょう。</p>
</div>
</div>
<div class="col-sm d-flex align-items-center text-white" style="background-image: url(img/sample4.jpg);background-size: cover;height: 500px;">
<div>
<h2>キメラ</h2>
<p class="p-4">まあまあ強いです。レベルがそれなりになったら、倒しに行きましょう</p>
</div>
</div>
</div>
</div>
<!-- コンテンツEND -->
<!-- フッターSTART -->
<footer class="fixed-buttom footer-copyright text-center py-3 bg-dark text-white">
これはフッター
</footer>
<!-- フッターEND -->
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js" integrity="sha384-UO2eT0CpHqdSJQ6hJty5KVphtPhzWj9WO1clHTMGa3JDZwrnQq4sF86dIHNDz0W1" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js" integrity="sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM+B07jRM" crossorigin="anonymous"></script>
</body>
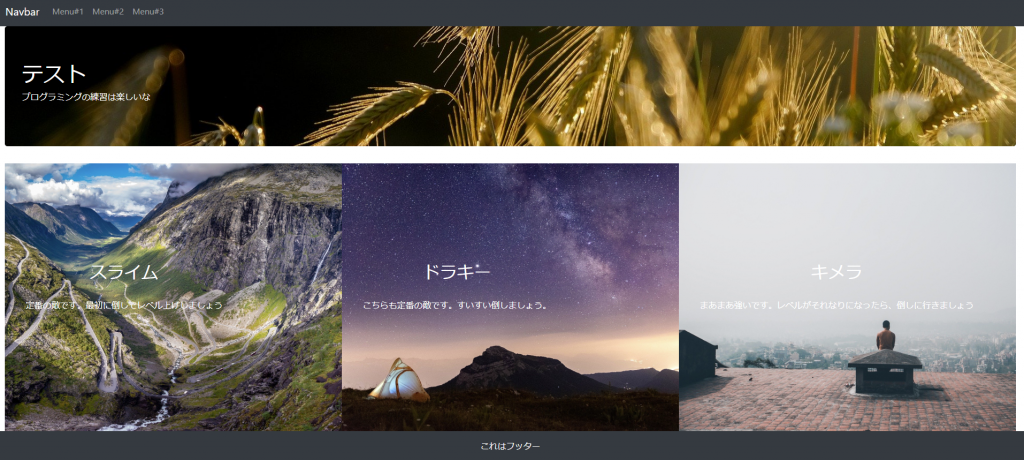
</html>するとhttps://localhost:8004/test.htmlにアクセスすると
こんなページになります。

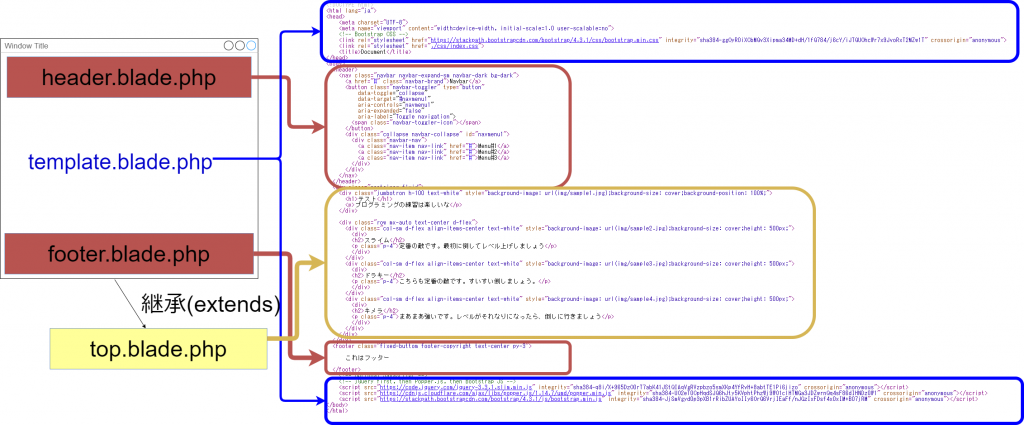
このhtmlを以下のように部品化にしてlaravelにbladeとして組み込みます。

resource/views/parts/header.blade.php
<!-- ヘッダーSTART -->
<header>
<nav class="navbar navbar-expand-sm navbar-dark bg-dark">
<a href="#" class="navbar-brand">Navbar</a>
<button class="navbar-toggler" type="button"
data-toggle="collapse"
data-target="#navmenu1"
aria-controls="navmenu1"
aria-expanded="false"
aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navmenu1">
<div class="navbar-nav">
<a class="nav-item nav-link" href="#">Menu#1</a>
<a class="nav-item nav-link" href="#">Menu#2</a>
<a class="nav-item nav-link" href="#">Menu#3</a>
</div>
</div>
</nav>
</header>
<!-- ヘッダーEND -->resource/views/parts/footer.blade.php
<!-- フッターSTART -->
<footer class="fixed-buttom footer-copyright text-center py-3 bg-dark text-white">
これはフッター
</footer>
<!-- フッターEND -->resource/views/template.blade.php
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0 user-scalable=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
<title>@yield('title')</title>
</head>
<body>
@include('parts.header')
@yield('content')
@include('parts.footer')
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js" integrity="sha384-UO2eT0CpHqdSJQ6hJty5KVphtPhzWj9WO1clHTMGa3JDZwrnQq4sF86dIHNDz0W1" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js" integrity="sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM+B07jRM" crossorigin="anonymous"></script>
</body>
</html>resource/views/top.blade.php
@extends('template');
@section('title','TOPページ')
@section('content')
<!-- コンテンツSTART -->
<div class="container-fluid">
<div class="jumbotron h-100 text-white" style="background-image: url(img/sample1.jpg);background-size: cover;background-position: 100%;">
<h1>テスト</h1>
<p>プログラミングの練習は楽しいな</p>
</div>
<div class="row mx-auto text-center d-flex">
<div class="col-sm d-flex align-items-center text-white" style="background-image: url(img/sample2.jpg);background-size: cover;height: 500px;">
<div>
<h2>スライム</h2>
<p class="p-4">定番の敵です。最初に倒してレベル上げしましょう</p>
</div>
</div>
<div class="col-sm d-flex align-items-center text-white" style="background-image: url(img/sample3.jpg);background-size: cover;height: 500px;">
<div>
<h2>ドラキー</h2>
<p class="p-4">こちらも定番の敵です。すいすい倒しましょう。</p>
</div>
</div>
<div class="col-sm d-flex align-items-center text-white" style="background-image: url(img/sample4.jpg);background-size: cover;height: 500px;">
<div>
<h2>キメラ</h2>
<p class="p-4">まあまあ強いです。レベルがそれなりになったら、倒しに行きましょう</p>
</div>
</div>
</div>
</div>
<!-- コンテンツEND -->
@endsectionURLの作成
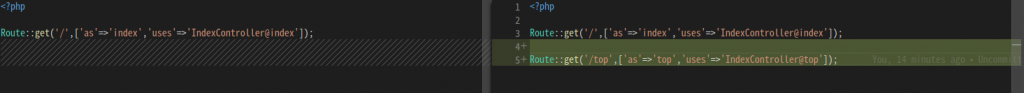
route/web.phpに下記を追記
Route::get('/top',['as'=>'top','uses'=>'IndexController@top']);
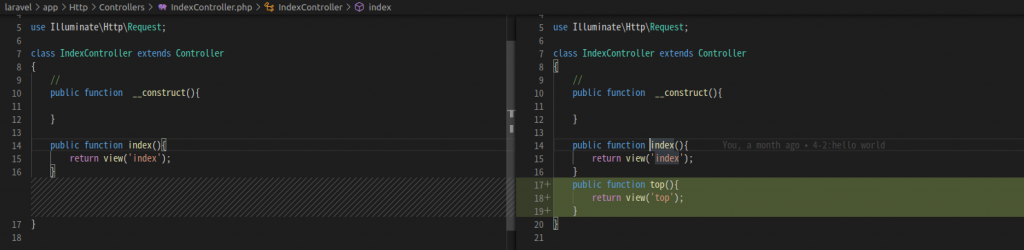
app/Http/Controller/IndexController.phpに下記を追記
public function top(){
return view('top');
}
これで下記URLにアクセスしてみましょう。
https://localhost:8004/top無事アクセスできましたね。めでたし。めでたし。
次は