第6回 色々なフォームをLaravelCollectiveで作ってみよう。

前提
第1回~第5回までが完了しているものとして以下説明してまいります。
概要
今回はhtmlのinputタグに相当するタグをLaravelCollectiveを利用して、出力してみましょう。タグにはざっと以下のものがあります。
これらをLaravelのForm関数を利用して出力してみましょう
準備
まずURL一式を新規で作成しましょう。
下記を追加
route/web.php
Route::get('/input',['as'=>'input','uses'=>'IndexController@input']);app/Http/Controller/IndexController.php
public function input(){
return view('input');
}resource/views/input.blade.php←新規作成
@extends('template')
@section('title','入力ページ')
@section('content')
テスト
@endsection一旦これで表示されるか見てみましょう。
https://localhost:8004/input

こんなページが表示されたかと思います。
ではさっそくこのページに色々な種類のフォームを入れていきましょう。
テキストフィールド
一般的に一番利用されているタイプではないでしょうか。こちらは1行表示の自由入力ベースのフォームになります。お問い合わせフォームでいうと「名前」とか入力する欄に該当するかと思います。

フォーマット
{{ Form::text($name, $value, [$options]) }}sample
{{Form::label('name','テキストフィールド',['class' => 'col-md-2 col-form-label text-left'])}}
{{Form::text('name',old('name'),['class'=>'col-md-5 form-control text-left','id'=>'name'])}}メール

フォーマット
{{ Form::email($name, $value, [$options]) }}sample
{{Form::label('email','メール',['class' => 'col-md-2 col-form-label text-left'])}}
{{Form::email('email',old('email'),['class'=>'col-md-5 form-control text-left','id'=>'email'])}}パスワード

フォーマット
{{ Form::password($name, [$options]) }}sample
{{Form::label('password','パスワード',['class' => 'col-md-2 col-form-label text-left'])}}
{{Form::password('password',['class'=>'col-md-5 form-control text-left','id'=>'password'])}}ラジオボタン

フォーマット
{!! Form::radio($name, $value, $checked, [$options]) !!}sample
{{Form::radio('radio','ra',false,['class'=>'col-md-0 form-check-input','id'=>'ra'])}}
{{Form::label('ra','ラ',['class' => 'col-md-0 form-check-label text-left'])}}チェックボックス

フォーマット
{{ Form::checkbox($name, $value, $checked, [$options]) }}sample
{{Form::label('radio','チェックボックス',['class' => 'col-md-2 col-form-label text-left'])}}
<div class="form-check col-md-0 d-flex align-items-center pr-2">
{{Form::checkbox('check','ch',false,['class'=>'col-md-0 form-check-input','id'=>'ch'])}}
{{Form::label('ch','チェ',['class' => 'col-md-0 form-check-label text-left'])}}
</div>
<div class="form-check col-md-0 d-flex align-items-center pr-2">
{{Form::checkbox('check','ch',false,['class'=>'col-md-0 form-check-input','id'=>'eck'])}}
{{Form::label('eck','ック',['class' => 'col-md-0 form-check-label text-left'])}}
</div>
<div class="form-check col-md-0 d-flex align-items-center pr-2">
{{Form::checkbox('check','ch',false,['class'=>'col-md-0 form-check-input','id'=>'bo'])}}
{{Form::label('bo','ボッ',['class' => 'col-md-0 form-check-label text-left'])}}
</div>
<div class="form-check col-md-0 d-flex align-items-center pr-2">
{{Form::checkbox('check','ch',false,['class'=>'col-md-0 form-check-input','id'=>'x'])}}
{{Form::label('x','クス',['class' => 'col-md-0 form-check-label text-left'])}}
</div>セレクトボックス

フォーマット
{{ Form::select($name, $list, $selected, [$options]) }}sample
{{Form::label('select','セレクトボックス',['class' => 'col-md-2 col-form-label text-left','id'=>'select'])}}
{{Form::select('select',[
'セ'=>['se'=>'セ'],
'レ'=>['le'=>'レ'],
'ク'=>['c'=>'ク'],
'ト'=>['t'=>'レ'],
],null,['class' => 'col-md-5 form-control text-left'])}}ファイル

フォーマット
{{ Form::file($name, [$options]) }}sample
{{Form::file('file',['class' => 'custom-file-input pr-0 pl-0'])}}
{{Form::label('file','ファイル',['class' => 'custom-file-label text-left','id'=>'file'])}}テキストエリア

フォーマット
{{ Form::textarea($name, $value, [$options]) }}sample
{{Form::label('textarea',"テキストエリア",['class' => 'col-md-2 col-form-label text-left'])}}
{{Form::textarea('textarea',null,['class' => 'col-md-5 form-control'])}}カレンダー(日)

フォーマット
{{ Form::date($name, $value, [$options]) }}sample
{{Form::label('date',"カレンダー(日)",['class' => 'col-md-2 col-form-label text-left'])}}
{!! Form::date('date', null, ['class' => 'col-md-5 form-control']) !!}カレンダー(日時)

フォーマット
{{ Form::datetimeLocal($name, $value, [$options]) }}sample
{{Form::label('date',"カレンダー(日時)",['class' => 'col-md-2 col-form-label text-left'])}}
{!! Form::datetimeLocal('date', null, ['class' => 'col-md-5 form-control']) !!}数値

フォーマット
{{ Form::number($name, $value, [$options]) }}sample
{{Form::label('number','数値',['class' => 'col-md-2 col-form-label text-left'])}}
{!! Form::number('number', null, ['class' => 'col-md-5 col-form-label text-left']) !!}サブミットボタン

フォーマット
{{ Form::submit($text, [$options]) }}sample
{!! Form::submit('サブミット',['class' => 'btn btn-primary mr-1']) !!}ボタン

フォーマット
{{ Form::button($text, [$options]) }}sample
{!! Form::button('ボタン',['class' => 'btn btn-primary mr-1']) !!}リセットボタン

フォーマット
{{ Form::reset($text, [$options]) }}sample
{!! Form::reset('リセット',['class' => 'btn btn-primary mr-1']) !!}実際に作ってみる
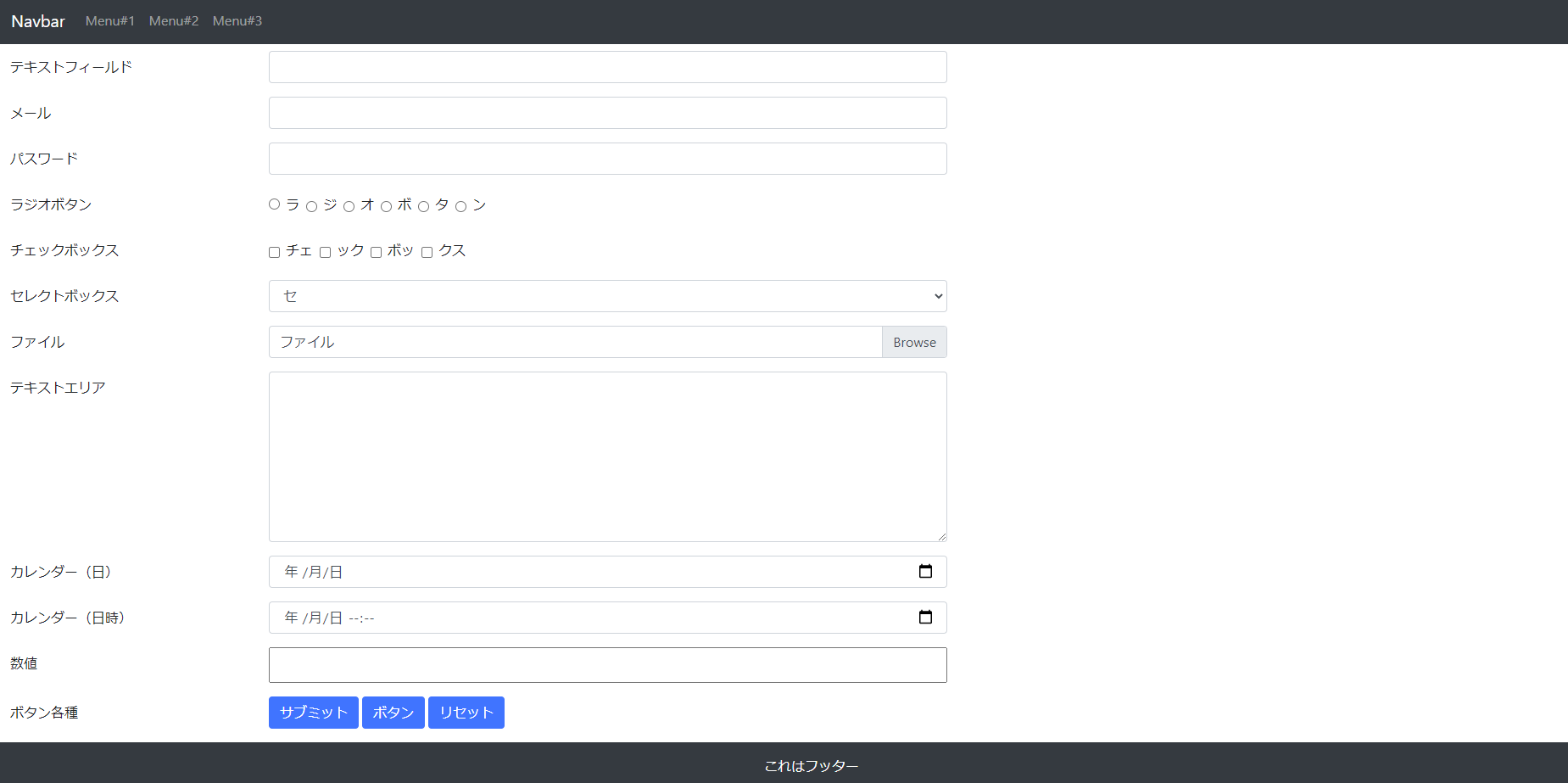
上記で紹介した各フォームをbootstrap4をベースに作成してみます。これをマスターすると各フォームのviewを表示させる部分をほぼマスターすることになります。
resource/views/input.blade.php
@extends('template')
@section('title','入力ページ')
@section('content')
<!-- コンテンツSTART -->
<div class="container-fluid mt-2 mx-auto">
<form>
<div class="form-group row">
{{Form::label('name','テキストフィールド',['class' => 'col-md-2 col-form-label text-left'])}}
{{Form::text('name',old('name'),['class'=>'col-md-5 form-control text-left','id'=>'name'])}}
</div>
<div class="form-group row">
{{Form::label('email','メール',['class' => 'col-md-2 col-form-label text-left'])}}
{{Form::email('email',old('email'),['class'=>'col-md-5 form-control text-left','id'=>'email'])}}
</div>
<div class="form-group row">
{{Form::label('password','パスワード',['class' => 'col-md-2 col-form-label text-left'])}}
{{Form::password('password',['class'=>'col-md-5 form-control text-left','id'=>'password'])}}
</div>
<div class="form-group row ">
{{Form::label('radio','ラジオボタン',['class' => 'col-md-2 col-form-label text-left'])}}
<div class="form-check col-md-0 d-flex align-self-center pr-2">
{{Form::radio('radio','ra',false,['class'=>'col-md-0 form-check-input','id'=>'ra'])}}
{{Form::label('ra','ラ',['class' => 'col-md-0 form-check-label text-left'])}}
</div>
<div class="form-check col-md-0 d-flex align-items-center pr-2">
{{Form::radio('radio','di',false,['class'=>'col-md-0 form-check-input','id'=>'di'])}}
{{Form::label('di','ジ',['class' => 'col-md-0 form-check-label text-left'])}}
</div>
<div class="form-check col-md-0 d-flex align-items-center pr-2">
{{Form::radio('radio','o',false,['class'=>'col-md-0 form-check-input','id'=>'o'])}}
{{Form::label('o','オ',['class' => 'col-md-0 form-check-label text-left'])}}
</div>
<div class="form-check col-md-0 d-flex align-items-center pr-2">
{{Form::radio('radio','bu',false,['class'=>'col-md-0 form-check-input','id'=>'bu'])}}
{{Form::label('bu','ボ',['class' => 'col-md-0 form-check-label text-left'])}}
</div>
<div class="form-check col-md-0 d-flex align-items-center pr-2">
{{Form::radio('radio','tt',false,['class'=>'col-md-0 form-check-input','id'=>'tt'])}}
{{Form::label('tt','タ',['class' => 'col-md-0 form-check-label text-left'])}}
</div>
<div class="form-check col-md-0 d-flex align-items-center pr-2">
{{Form::radio('radio','on',false,['class'=>'col-md-0 form-check-input','id'=>'on'])}}
{{Form::label('on','ン',['class' => 'col-md-0 form-check-label text-left'])}}
</div>
</div>
<div class="form-group row ">
{{Form::label('radio','チェックボックス',['class' => 'col-md-2 col-form-label text-left'])}}
<div class="form-check col-md-0 d-flex align-items-center pr-2">
{{Form::checkbox('check','ch',false,['class'=>'col-md-0 form-check-input','id'=>'ch'])}}
{{Form::label('ch','チェ',['class' => 'col-md-0 form-check-label text-left'])}}
</div>
<div class="form-check col-md-0 d-flex align-items-center pr-2">
{{Form::checkbox('check','ch',false,['class'=>'col-md-0 form-check-input','id'=>'eck'])}}
{{Form::label('eck','ック',['class' => 'col-md-0 form-check-label text-left'])}}
</div>
<div class="form-check col-md-0 d-flex align-items-center pr-2">
{{Form::checkbox('check','ch',false,['class'=>'col-md-0 form-check-input','id'=>'bo'])}}
{{Form::label('bo','ボッ',['class' => 'col-md-0 form-check-label text-left'])}}
</div>
<div class="form-check col-md-0 d-flex align-items-center pr-2">
{{Form::checkbox('check','ch',false,['class'=>'col-md-0 form-check-input','id'=>'x'])}}
{{Form::label('x','クス',['class' => 'col-md-0 form-check-label text-left'])}}
</div>
</div>
<div class="form-group row ">
{{Form::label('select','セレクトボックス',['class' => 'col-md-2 col-form-label text-left','id'=>'select'])}}
{{Form::select('select',[
'セ'=>['se'=>'セ'],
'レ'=>['le'=>'レ'],
'ク'=>['c'=>'ク'],
'ト'=>['t'=>'レ'],
],null,['class' => 'col-md-5 form-control text-left'])}}
</div>
<div class="form-group row ">
{{Form::label('file','ファイル',['class' => 'col-md-2 col-form-label text-left','id'=>'file'])}}
<div class="col-md-5 custom-file">
{{Form::file('file',['class' => 'custom-file-input pr-0 pl-0'])}}
{{Form::label('file','ファイル',['class' => 'custom-file-label text-left','id'=>'file'])}}
</div>
</div>
<div class="form-group row ">
{{Form::label('textarea',"テキストエリア",['class' => 'col-md-2 col-form-label text-left'])}}
{{Form::textarea('textarea',null,['class' => 'col-md-5 form-control'])}}
</div>
<div class="form-group row ">
{{Form::label('date',"カレンダー(日)",['class' => 'col-md-2 col-form-label text-left'])}}
{!! Form::date('date', null, ['class' => 'col-md-5 form-control']) !!}
</div>
<div class="form-group row ">
{{Form::label('date',"カレンダー(日時)",['class' => 'col-md-2 col-form-label text-left'])}}
{!! Form::datetimeLocal('date', null, ['class' => 'col-md-5 form-control']) !!}
</div>
<div class="form-group row ">
{{Form::label('number','数値',['class' => 'col-md-2 col-form-label text-left'])}}
{!! Form::number('number', null, ['class' => 'col-md-5 col-form-label text-left']) !!}
</div>
<div class="form-group row ">
{{Form::label('number',"ボタン各種",['class' => 'col-md-2 col-form-label text-left'])}}
{!! Form::submit('サブミット',['class' => 'btn btn-primary mr-1']) !!}
{!! Form::button('ボタン',['class' => 'btn btn-primary mr-1']) !!}
{!! Form::reset('リセット',['class' => 'btn btn-primary mr-1']) !!}
</div>
</form>
</div>
@endsection

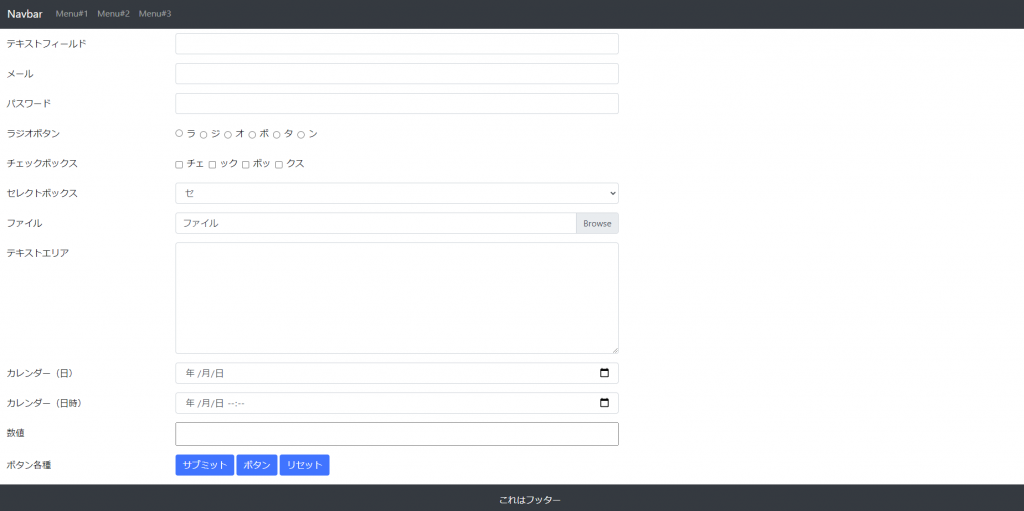
https://localhost:8004/input
にアクセス。うまく表示されましたね。これでフォーム関係はだいたいマスターできたかと思います。
ただフォームによってはブラウザ依存があったりするので、実際に利用する前にブラウザで表示されるか、ググってもよいかもしれません。