第4回:LaravelでHello World

Laravelで何かしら表示をしてみよう。Let’s Hello World
4-1:ルーティングでURLを確定させる
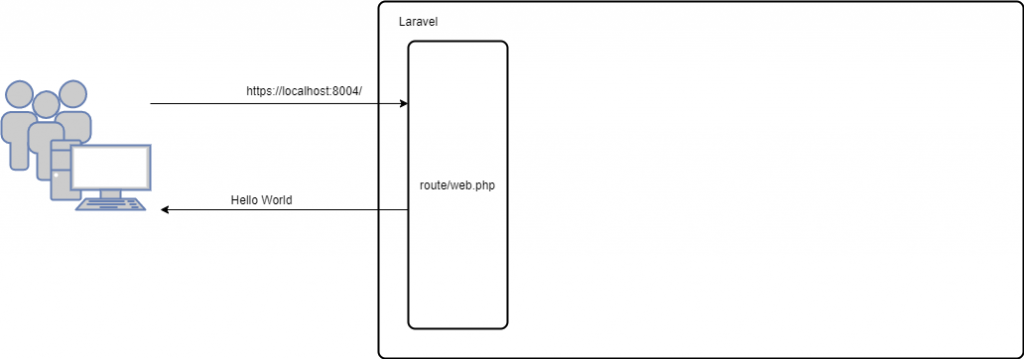
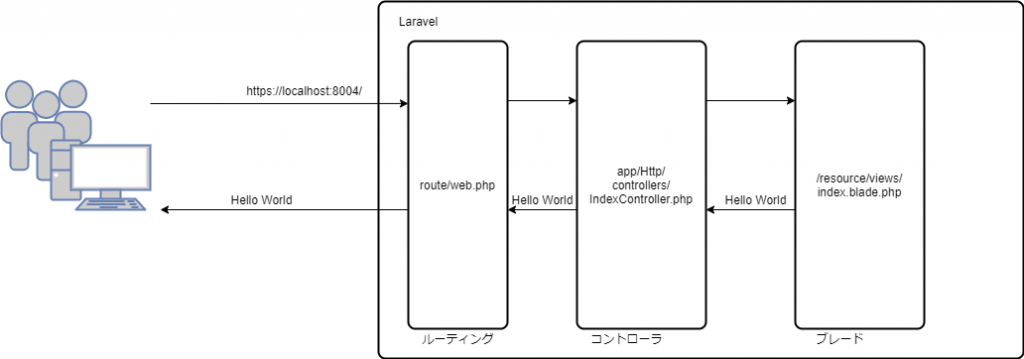
本章の目的はルーティングからそのまま文字列を返すLaravelで最もシンプルな設計の表示の仕方です。設計としは下記を想定。

まず既存で存在するweb.phpコードはすべて削除してしまい、下記のように書き換えてください。
/route/web.php
<?php
Route::get('/',function(){
return "Hello World";
});お疲れ様です。表示されましたね。第一引数がURLです。第二引数で関数定義してその中でreturn で文字列「Hello World」を返しています。簡単でしょ?

4-2:Controllerを介してHello World
「4-1:ルーティングでURLを確定させる」を作成している前提で説明いたします。
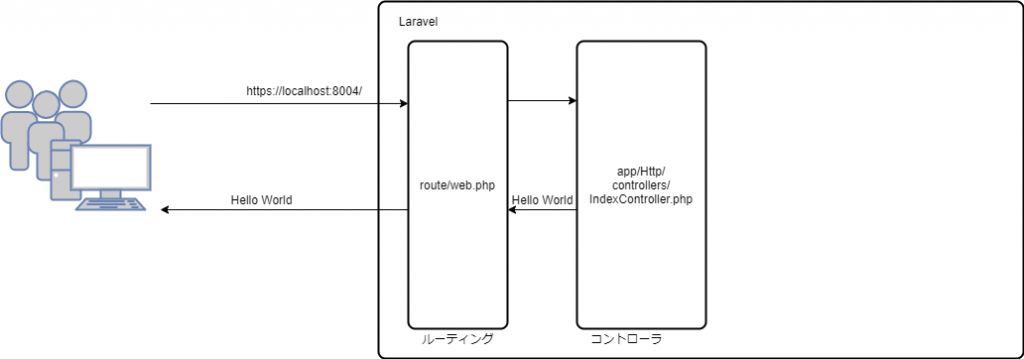
次はControllerを介して「Hello World」を表示させます。設計としては以下のように作成していきます。

先ほどの/route/web.phpを開き、以下のように書き換えてください。
/route/web.php
<?php
Route::get('/',['as'=>'index','uses'=>'IndexController@index']);Artisanが実行できる場所で以下のコマンドを実行
php artisan make:controller IndexControllerすると/app/Http/Controllers/IndexController.phpというファイルができたと思います。
/app/Http/Controllers/IndexController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
class IndexController extends Controller
{
//
public function __construct(){
}
public function index(){
return "4-2:Hello World";
}
}
これでブラウザには「4-2:Hello World」が表示されたかと思います。
4-3:Bladeを介してHello World
「4-2:Hello World」を作成している前提で説明いたします。
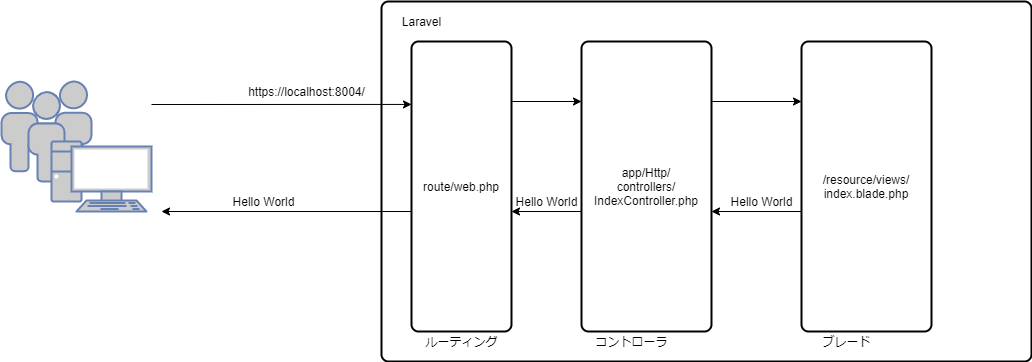
通常のフルスクラッチのシステムではこの、Bladeを介して表示させるのが一般的なだと思います。設計としては以下のように作成していきます。

4-2ができている事を前提に作成していきます。
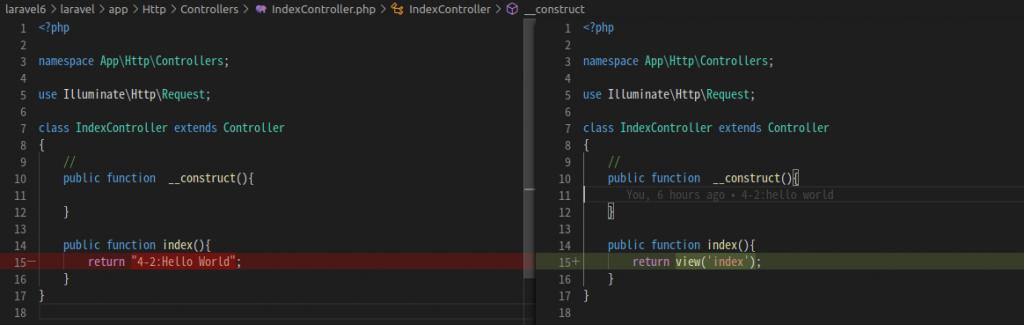
下記より、gitのdiffで説明していきます。左がbefore 右がafterになります。
app/Http/Controllers/IndexController.php

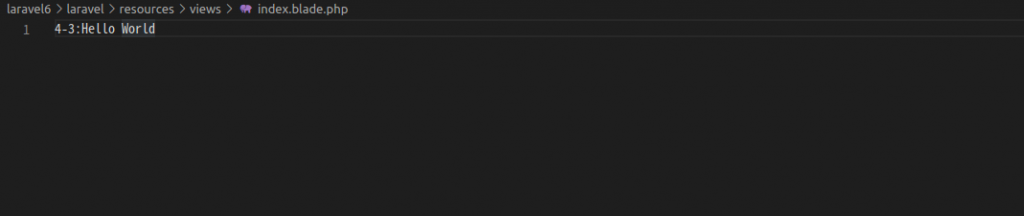
index.blade.phpを新規作成
/resources/views/index.blade.php

これでルーティングからコントローラ、ブレードまで表示させる方法がわかったかと思います。
次回はさらに凝ったView(ブレード)を作っていきたいと思います。
お疲れ様でした。次は
前回は